はじめに

前回までの設定で大分形になってきましたね。

でも、何か物たりない感じがしませんか?

そうです、文字ベースだと華やかさに欠けますね!ブログの顔になるアイキャッチ画像が無いですね。

全部自分で作るの大変そうですね。。。

大丈夫、無料で使えるサービスやアプリで比較的簡単に準備出来ますよ!今回は、画像関連の情報をご紹介します。
メニューにアイコンを付ける
Font Awesomeのフォントアイコンを先日作ったメニューに付け加えたいと思います。
ワンポイントアイコンですが見た目で大分印象が変わります。
Font Awesomeでフォントアイコンを探す
Font Awesomeを開いて
⇨ホームに付ける家のアイコンを検索
⇨<i class=”fa fa-home” aria-hidden=”true”></i>

メニューにアイコンを設定する
[外観]-[メニュー]を選択
⇨「ホーム」をクリック
⇨「ナビゲーションラベル」を
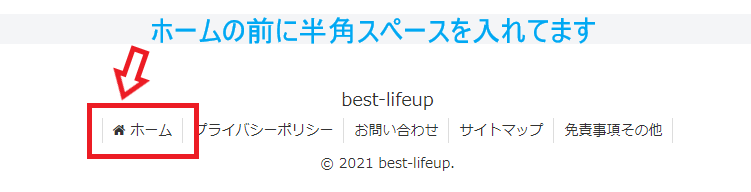
<i class="fa fa-home" aria-hidden="true"></i> ホーム
に変更*ホームの前に半角スペース入れた方が良いです。
⇨「メニューを保存」をクリック
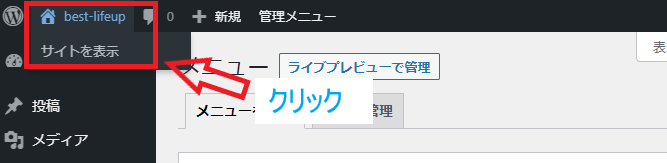
![]()
⇨「サイトを表示」をクリック

こんな感じになればOKです。

同様に好きなフォントアイコンを探してください。ちなみに私は下記の様にしています。
<i class="fa fa-envelope-open-o" aria-hidden="true"></i> お問い合わせ
<i class="fa fa-map-o" aria-hidden="true"></i> サイトマップ
<i class="fa fa-lock" aria-hidden="true"></i> プライバシーポリシー
<i class="fa fa-exclamation-triangle" aria-hidden="true"></i> 免責事項その他
参考にしてください。
ブログの顔アイキャッチ画像
アイキャッチ画像は、ブログのテーマに合った画像をフリー素材から探して使うのが、お勧めです。
いくつかフリー画像を扱うサイトは有るのですがあまり迷ってしまってもしょうがないので、
一番お勧めのサイトを1つだけご紹介します。
有料の物も有りますが、質の高い無料画像(寄付歓迎)が多く有ります。
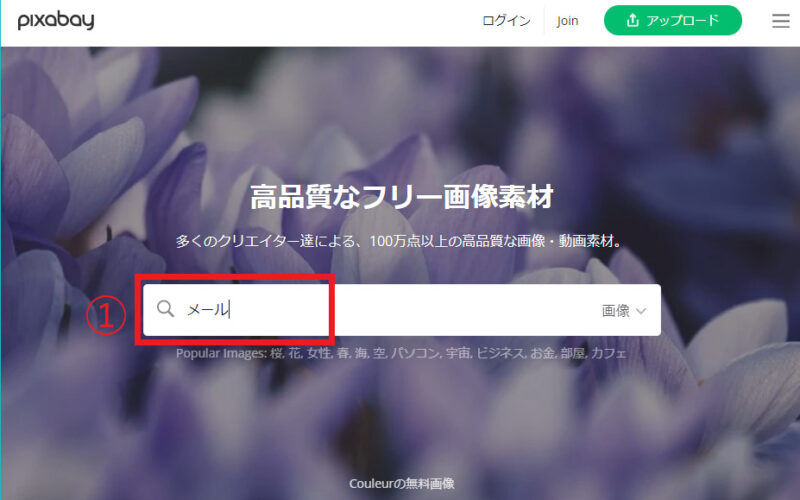
pixabayでフリー画像ダウンロード
ここでは、お問い合わせページに使う画像をダウンロードしたいと思います。
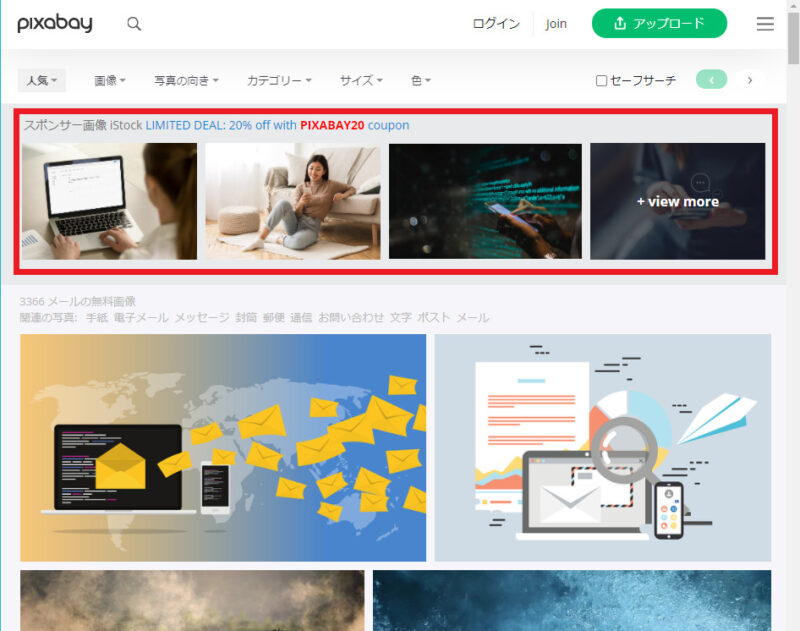
pixabayを開く ⇨①メールで検索

⇨赤枠内は有料エリアです。
⇨下段の好きな画像をクリック

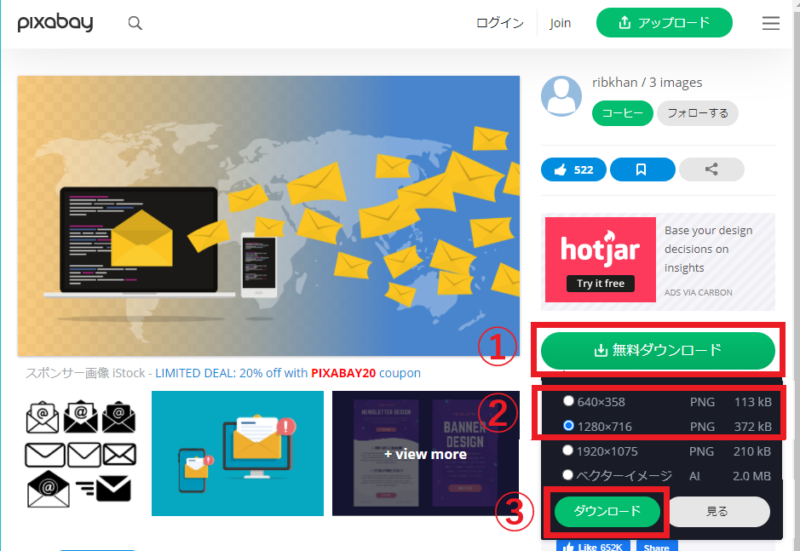
⇨①無料ダウンロードをクリック
⇨②画像サイズを選択800~1200の画像
⇨③ダウンロードをクリック

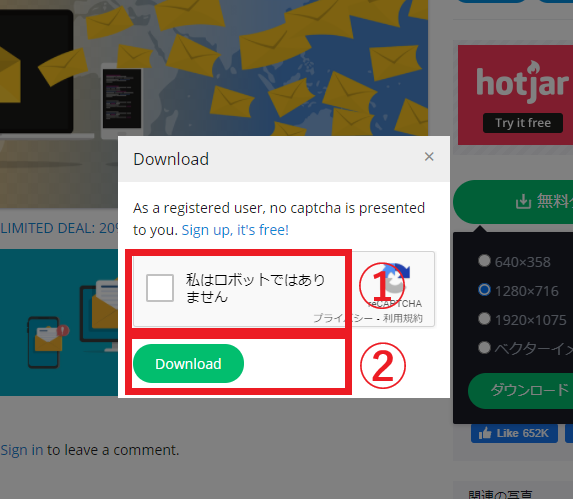
⇨①「私はロボット~」をクリック
⇨②ダウンロードをクリック

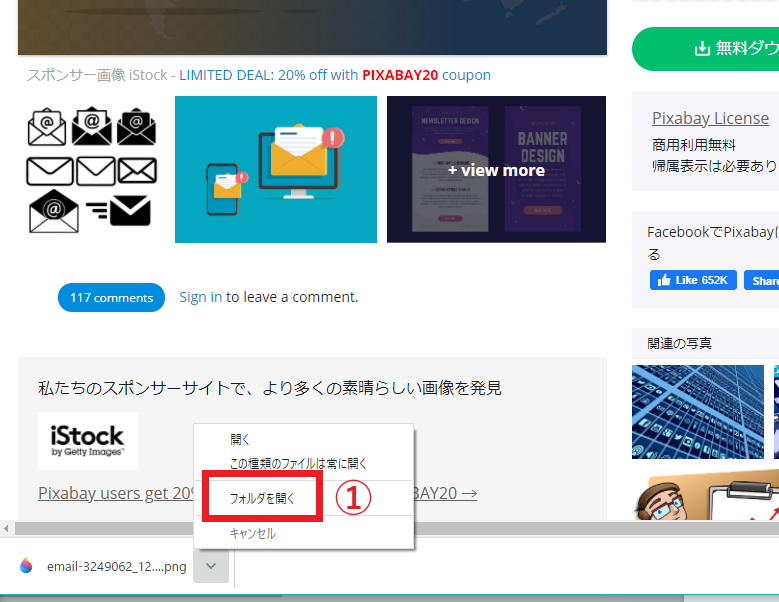
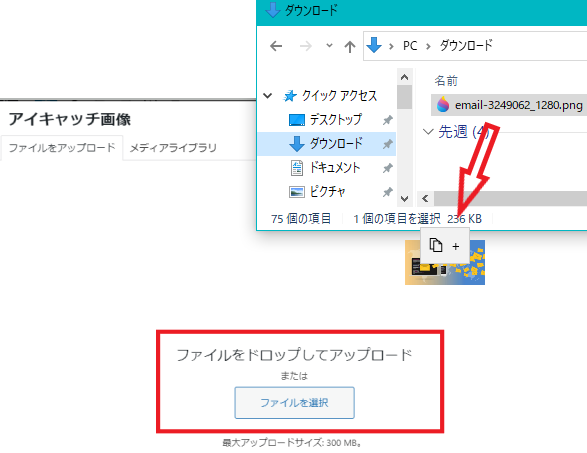
⇨①ダウンロードが終了したらブラウザの左下にダウンロードしたファイル名が出ます。
⇨ファイル名の右「 v 」みたいなのをクリックしてフォルダを開いてください。

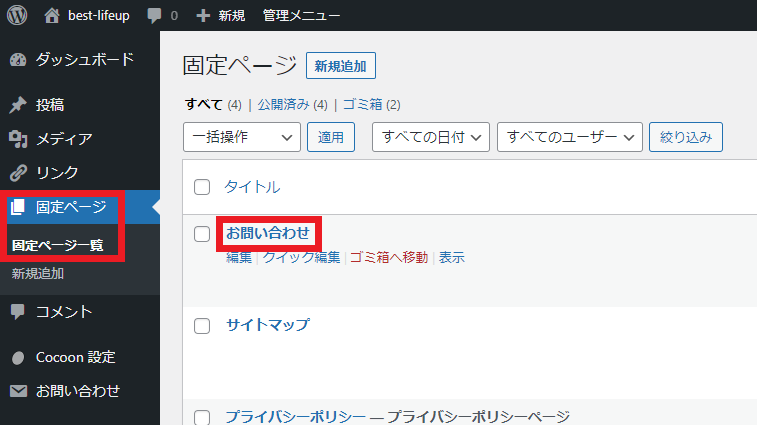
WordPressの[固定ページ]をクリックして一覧を開きます。
⇨「お問い合わせ」をクリック

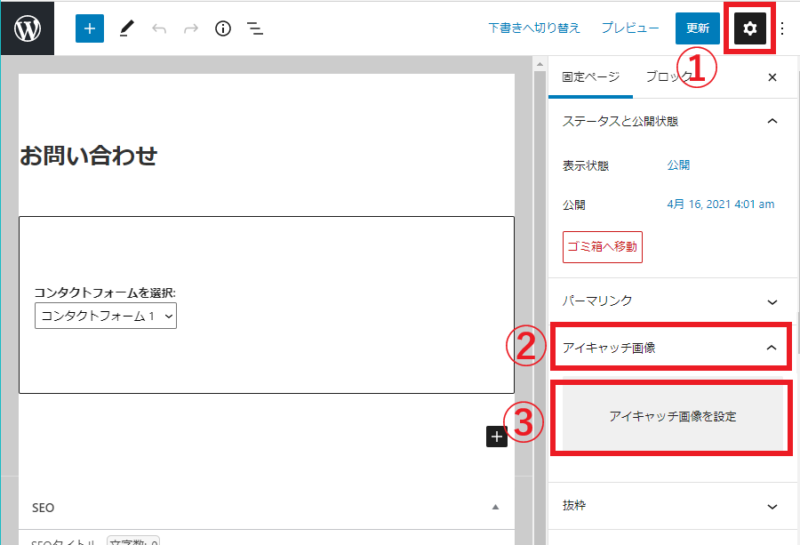
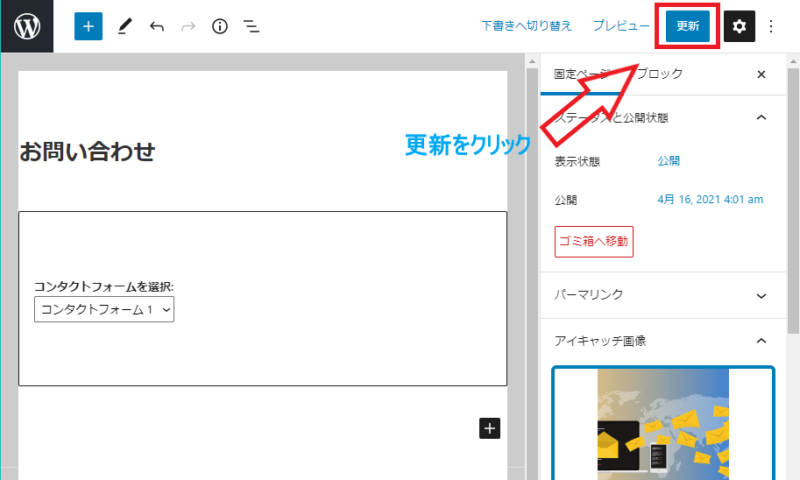
⇨「設定ボタン(歯車みたい)」
⇨「アイキャッチ画像」をクリック
⇨「アイキャッチ画像を設定」をクリック

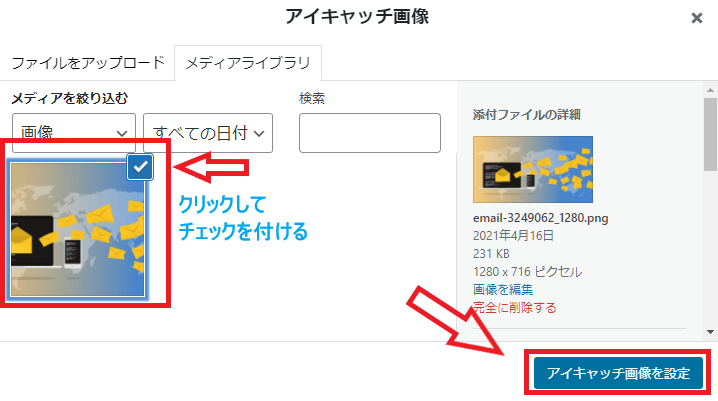
⇨ファイルをドロップしてアップロードまたは「ファイルを選択」してください。

⇨「アイキャッチ画像を設定」をクリック

⇨「プレビュー」で確認してください。

⇨「更新」をクリック

お疲れ様でした。
同様に、他の固定ページにもイメージに合った画像を見つけてアイキャッチにしてください。


