はじめに
前回の初期設定0では、
1.セキュリティー上必要な設定
2.日本語を扱うために必要な設定
3.画像の軽量化に必要な設定
と安定運用上必要な最低限の設定をしました。
今回は、テーマのインストールとブログを書く前にいくつか必要な物を作っていきたいと思います。これらは、Google Adsense 等の審査にも関わるみたいなので、ブログを書く前にやってしまいましょう。
1.プライバシーポリシー
2.お問い合わせ
3.サイトマップ
4.免責事項とその他注意事項
5.メニューの作成
テーマのインストールと削除
WordPressは、テーマを変える事で機能やデザインを変更する事が出来ます。
テーマは色々有るのですが、無料で使えてレンタルサーバーのConoHa WINGでは、簡単にインストールする事が出来るCocoonと言うテーマをインストールします。
また不要なテーマは、不要なプラグイン同様削除した方が良いのですが、テーマの場合は1つ予備で取っておきます。
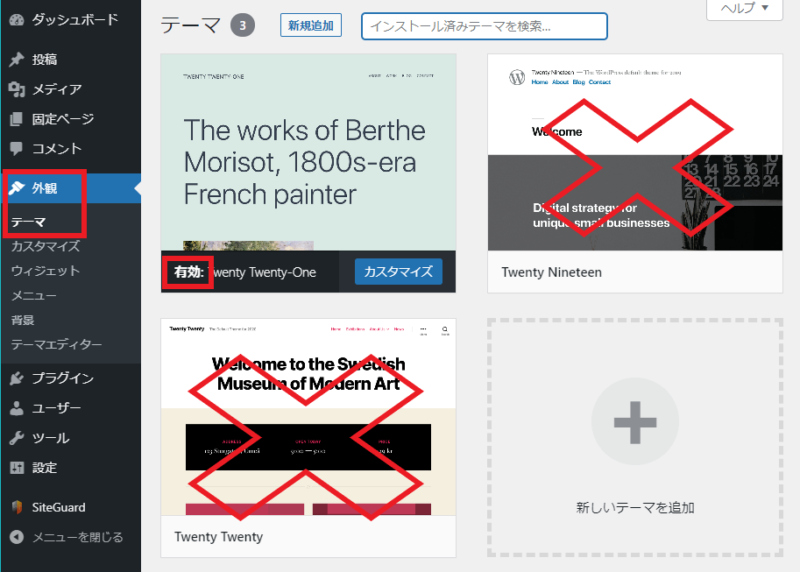
[外観]-[テーマ] 不要なテーマの削除
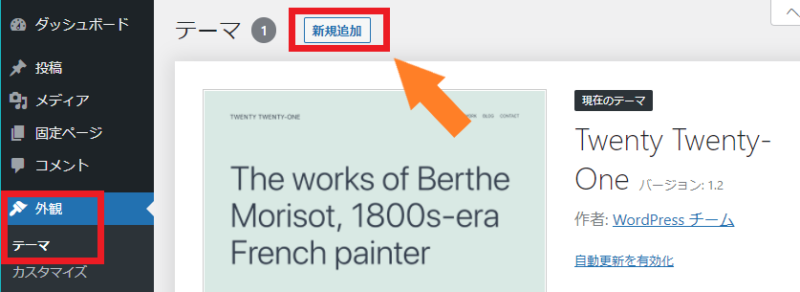
初期状態のテーマは3つ有ると思います。(バージョンによって違うかも)デフォルトで有効になっているのが最新のテーマなのでそれ以外を削除しましょう。

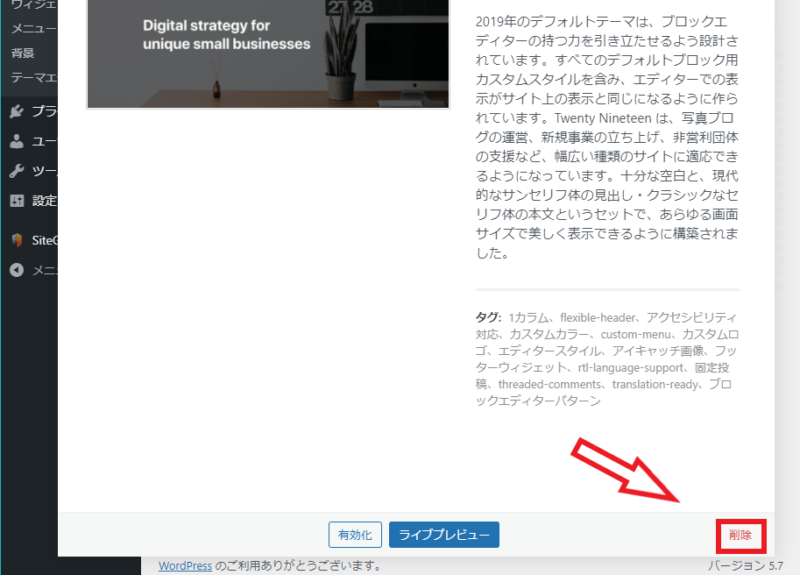
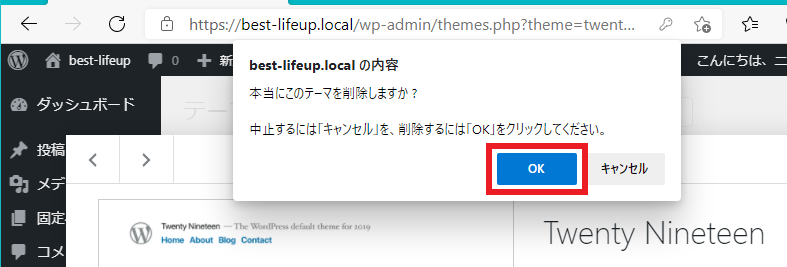
削除するテーマをクリックすると右下に削除ボタンが有りますのでクリックして削除します。


ここでは、2つのテーマを削除してください。
[外観]-[テーマ] Cocoonのインストール
Cocoonは、親テーマ子テーマの2つのテーマをインストールする必要が有ります。必ず子テーマを有効化にします。
レンタルサーバーに用意されていない場合は、自分で本家サイトよりダウンロードする必要が有ります。
Cocoon本家 インストールする方法
Cocoonダウンロードページ
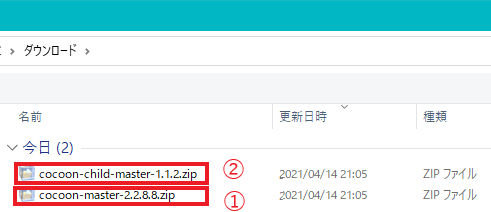
親テーマ(cocoon-master-2.2.8.8.zip)
子テーマ(cocoon-child-master-1.1.2.zip)をダウンロードしてください。


☆親テーマのインストール
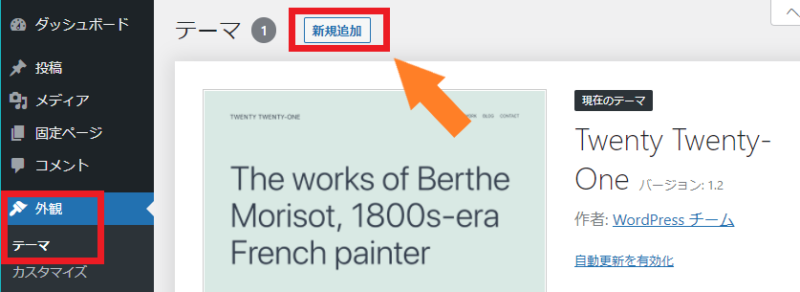
[外観]-[テーマ]⇨「新規追加」をクリック

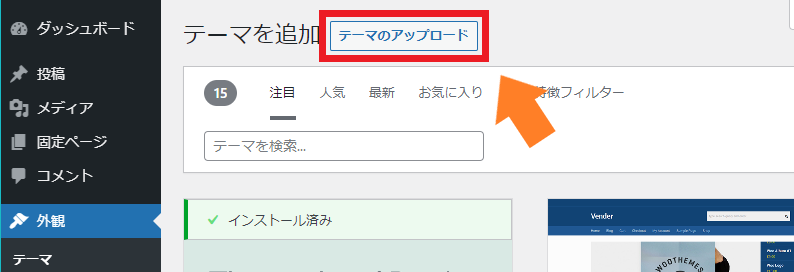
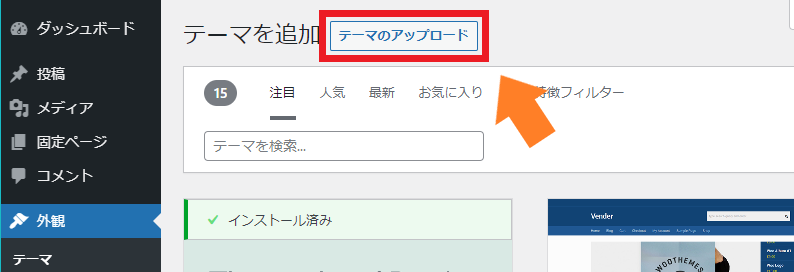
⇨「テーマのアップロード」をクリック

⇨「ファイルの選択」をクリック

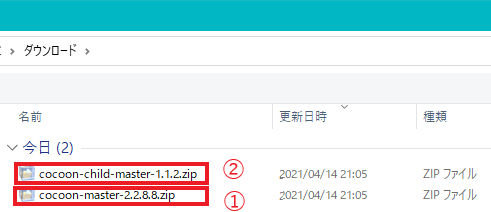
⇨①親テーマ「cocoon-master-2.2.8.8.zip」を選択

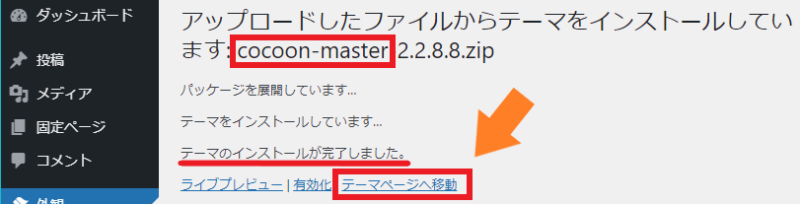
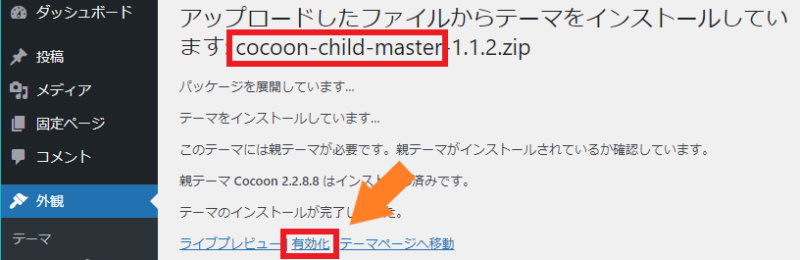
⇨インストール完了まで待って「cocoon-master-2.2.8.8.zip」を確認して「テーマページへ移動」をクリック

*有効化はしないで良いです。
☆次に子テーマのインストール有効化
[外観]-[テーマ]⇨「新規追加」をクリック

⇨「テーマのアップロード」をクリック

⇨「ファイルの選択」をクリック

⇨②子テーマ「cocoon-child-master-1.1.2.zip」を選択

⇨インストール完了まで待って「cocoon-child-master-1.1.2.zip」を確認して「有効化」をクリック

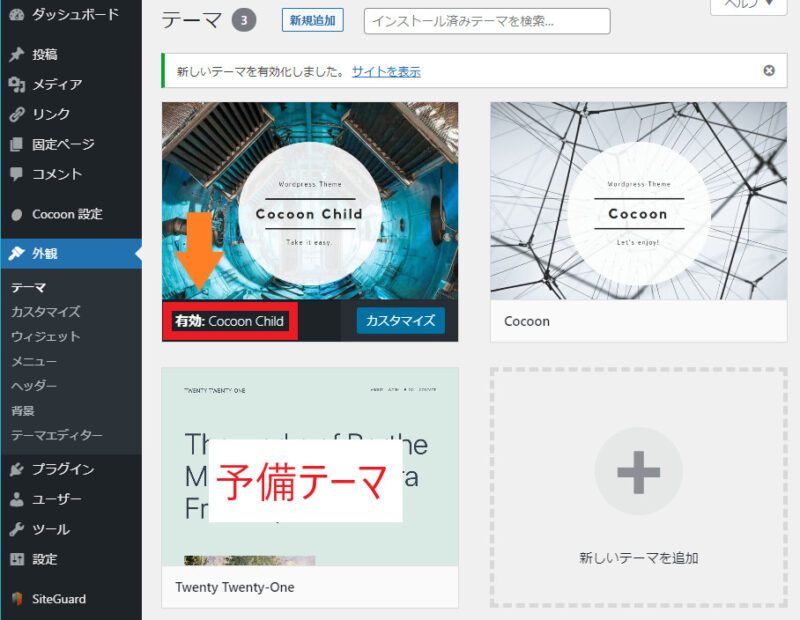
お疲れ様でした以下の様になればOKです。
Cocoon Childが有効化されていて、親Cocoonテーマ、予備テーマが一つの計3つのテーマ

プライバシーポリシー作成
プライバシーポリシーは、固定ページに作成します。
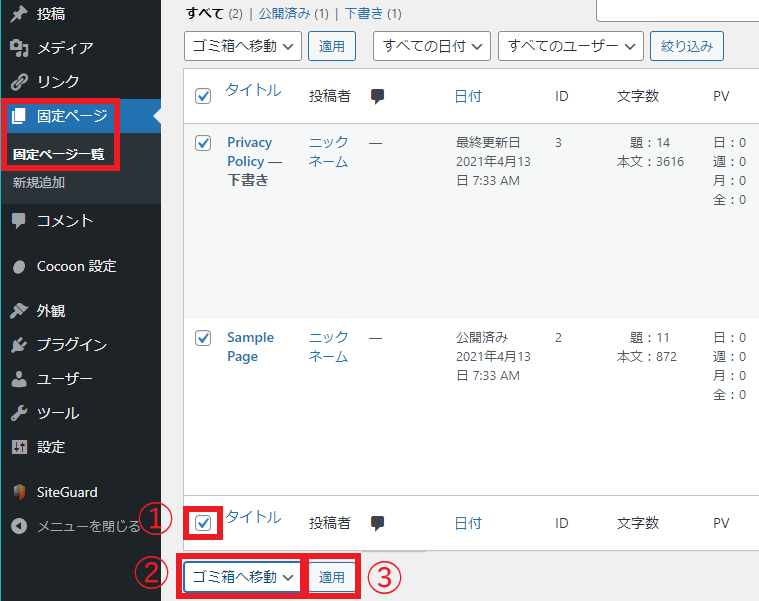
[固定ページ]-[固定ページ一覧]を開きます。

2つの英文サンプルが有ると思いますが、必要ないので①タイトルをチェック②ゴミ箱へ移動を選択③適用をクリックしてください。
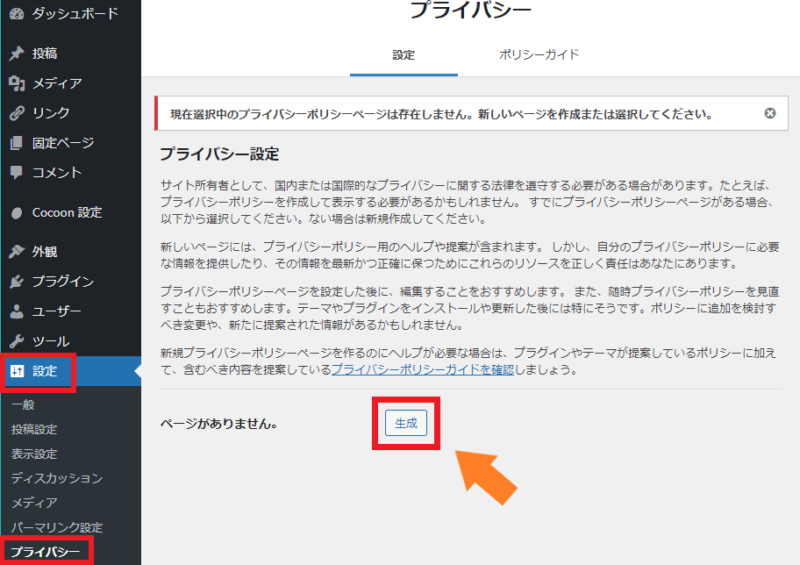
⇨[設定]-[プライバシーポリシー]を選択

⇨「生成」をクリック

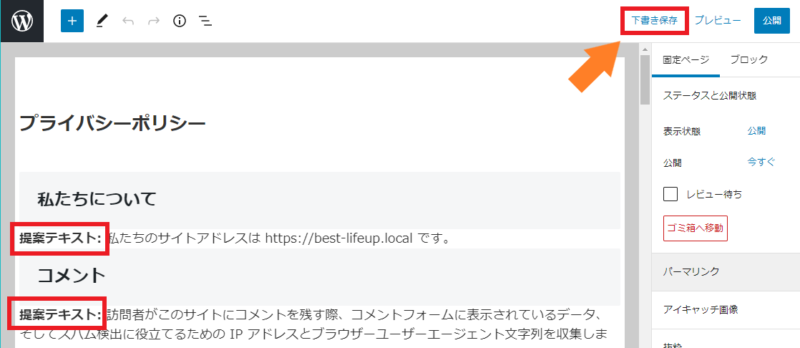
⇨日本語のプライバシーポリシーのひな形が生成されました。「提案テキスト:」を削除してください。プライバシーポリシーがわかる人は自分なりにブログの内容に合うように変更してください。
⇨「下書き保存」をクリック
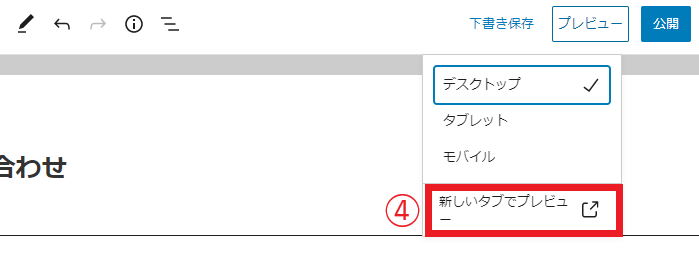
⇨④「新しいタブでプレビュー」をクリック

プレビューで特に問題なければ
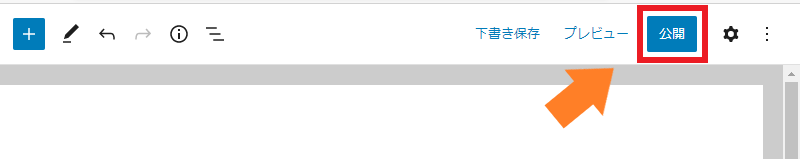
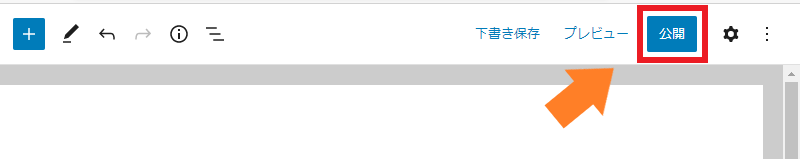
⇨「公開」をクリックしてOKです。

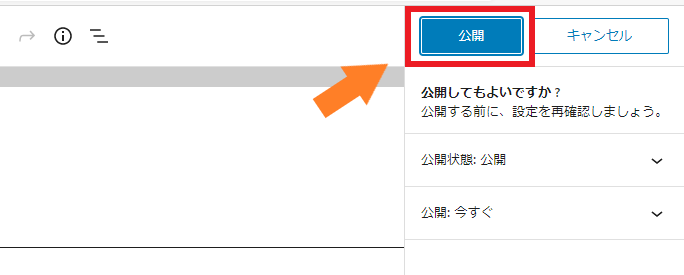
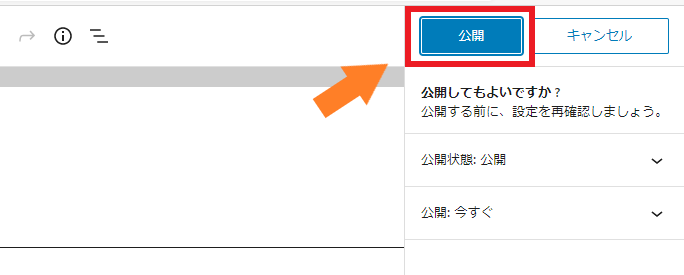
⇨もう一度「公開」をクリック

*メンバー会員などを募集したりして個人情報を受け入れる場合は、プライバシーポリシーは重要なので場合によっては、弁護士等に相談が必要になります。それ以外の場合は、先に進みましょう!
お問い合わせフォーム作成
[プラグイン]-[新規追加]を選択
⇨キーワードに「Contact Form 7」と入力

⇨ ![]() ⇨
⇨ ![]() をクリック
をクリック
*ブロックエディタの場合は不要
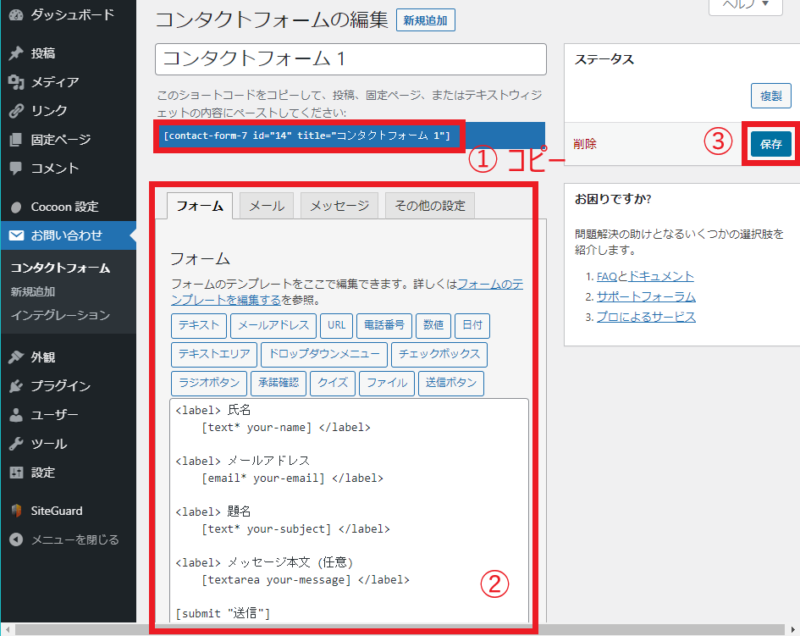
⇨[お問い合わせ]-[コンタクトフォーム]を選択

⇨①ショートコードをコピー(②で編集③で保存出来るが取りあえず先に進みましょう!)
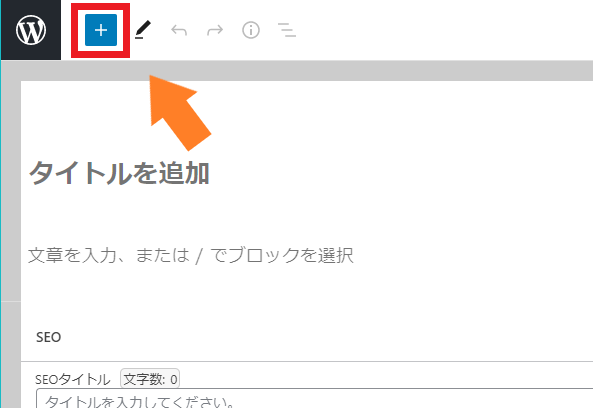
⇨[固定ページ]-[新規追加]を選択
⇨「+」をクリック

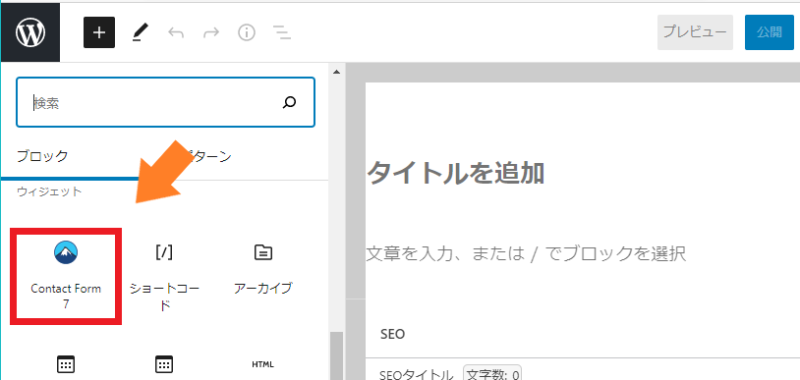
⇨スクロールして「Contact form 7」を選択

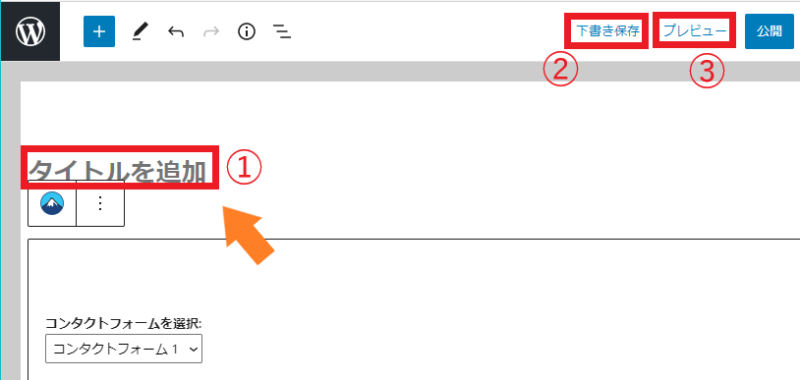
⇨①「タイトルを追加」をクリックして好きなタイトルを付けて(お問い合わせ等)
⇨②「下書きを保存」をクリック
⇨③「プレビュー」をクリック

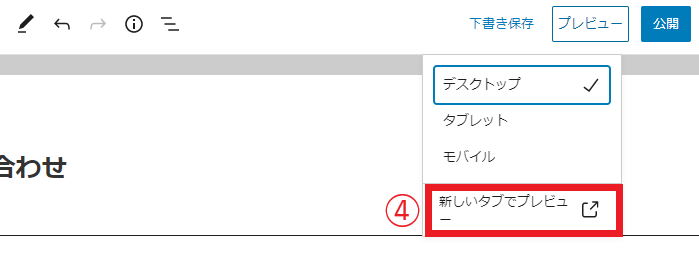
⇨④「新しいタブでプレビュー」をクリック


こんなのが出来ればOKです。自分のメールアドレス宛に実際に送信出来るか試してみてください。
プレビューで特に問題なければ
⇨「公開」をクリックしてOKです。

⇨もう一度「公開」をクリック

サイトマップの作成
Cocoonでサイトマップを作るのはとても簡単でショートコードの
[sitemap]
をコピーして固定ページ等に貼り付ければOKです。
[固定ページ]-[新規追加]を選択
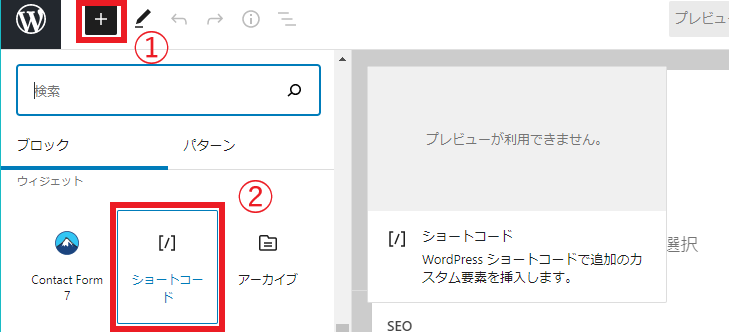
⇨①「+」をクリック
⇨②ショートコードをクリック

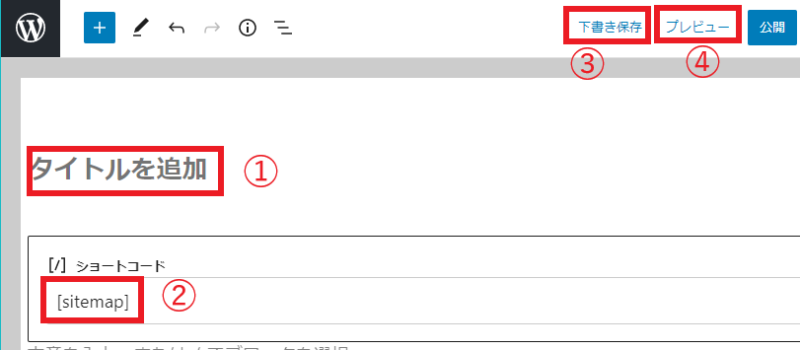
⇨①「タイトルを追加」をクリックして好きなタイトルを付けてください。(サイトマップなど)
⇨②「ショートコード」の「[sitemap]」入力
⇨③「下書き保存」④「プレビュー」をクリック

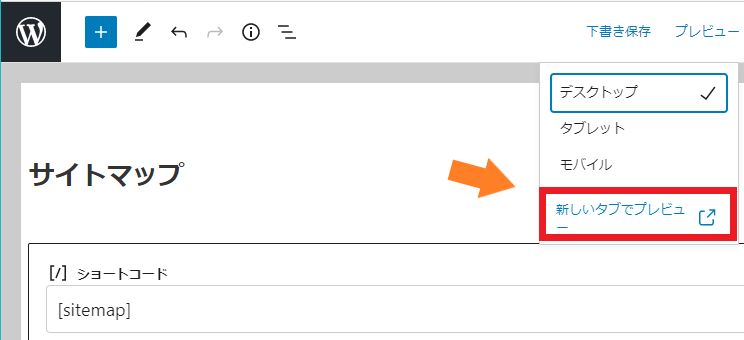
⇨「新しいタブでプレビュー」をクリック

⇨こんなのが出来ればOKです。赤枠内のリンクは公開済みのリンクだけ表示されます。

プレビューで特に問題なければ
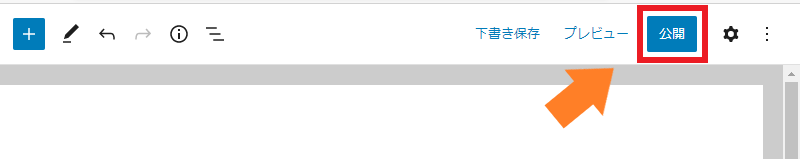
⇨「公開」をクリックしてOKです。

⇨もう一度「公開」をクリック

免責事項その他
免責事項:
当サイトは、当サイトに記載されている情報、リンクやバナー先の情報を保証する物では有りません。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
当サイトへのリンクについて:
このサイトへのリンクは、基本自由にして頂いて結構です。
上記の様な内容を固定ページに作っていきましょう。
⇨[固定ページ]-[新規追加]

⇨①タイトルの追加(免責事項その他)
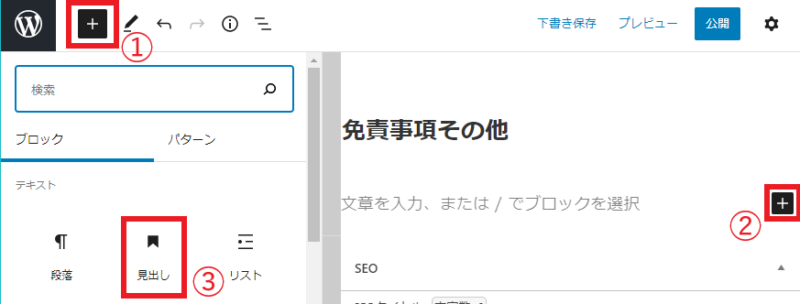
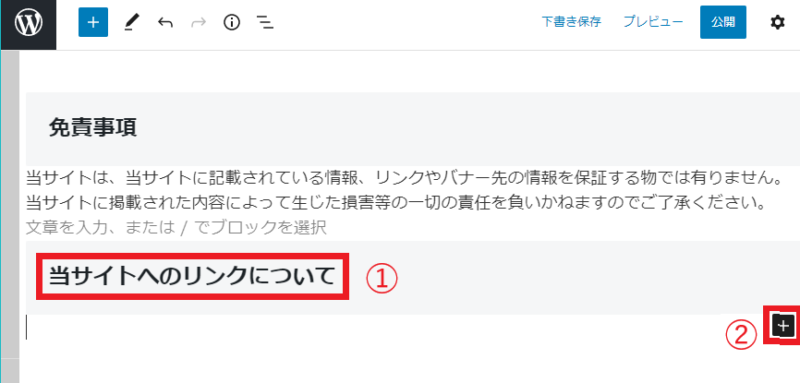
⇨②をクリック

⇨①または②「+」をクリック
⇨③「見出し」をクリック

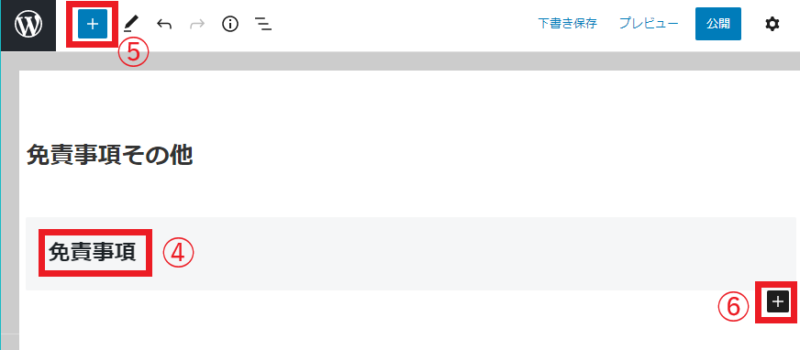
⇨④見出しに「免責事項」入力+エンター
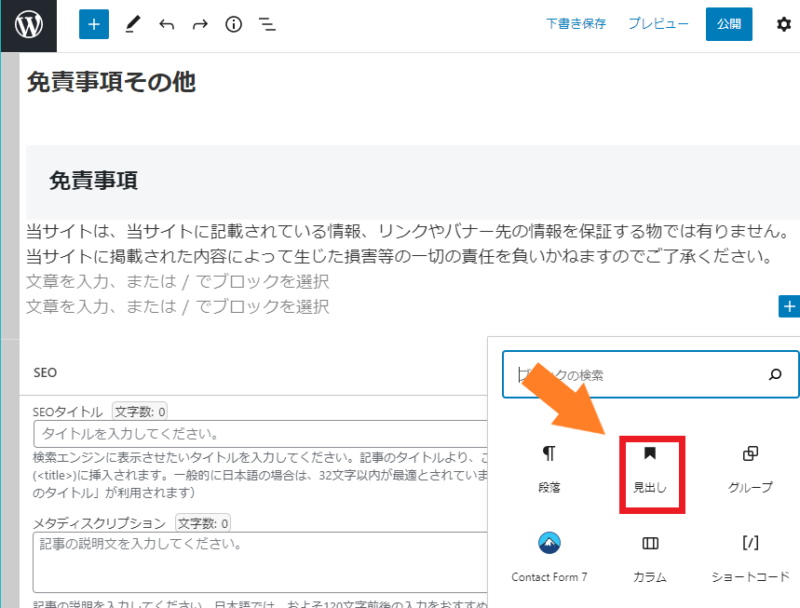
⇨免責事項の内容を入力
⇨⑤または⑥「+」をクリック

⇨「見出し」をクリック

⇨①「当サイトへのリンクについて」入力
⇨エンター
⇨「当サイトへのリンクについて」の内容を入力

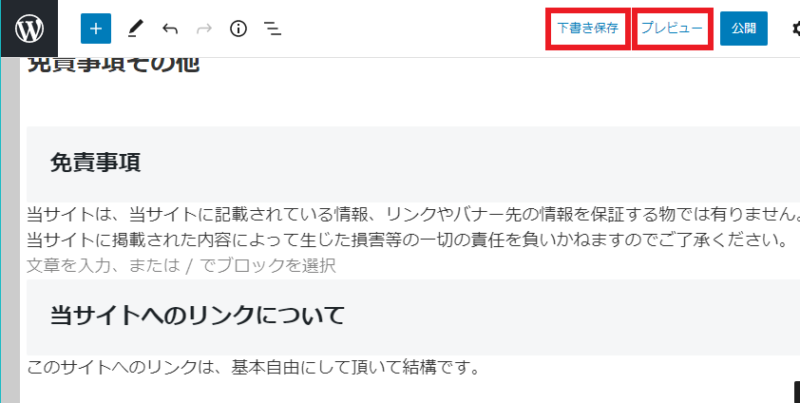
⇨「下書き保存」をクリック
⇨「プレビュー」をクリック
⇨「新しいタブでプレビュー」をクリック

こんなのが出来ればOKです。
プレビューで特に問題なければ
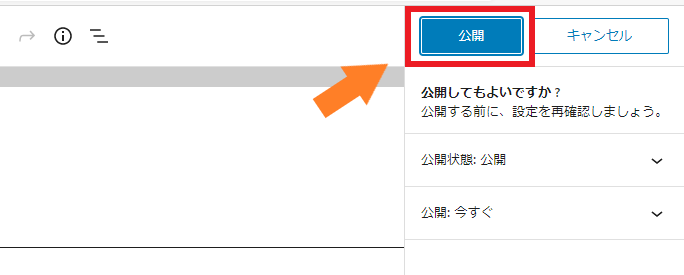
⇨「公開」をクリックしてOKです。

⇨もう一度「公開」をクリック

メニューの作成
ここでは、フッターメニューを作っていきたいと思います。
今回固定ページを4つ作りましたがこれらをメニューで表示できるようにします。
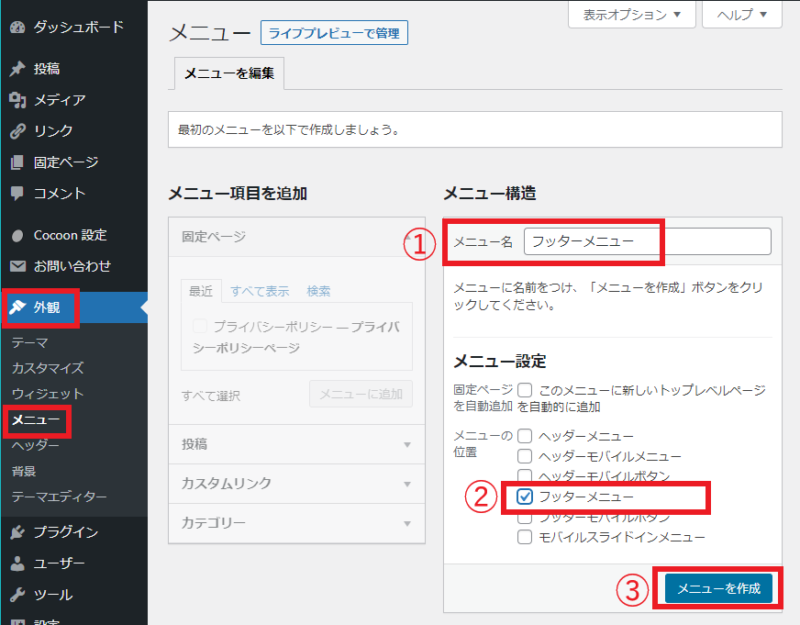
[外観]-[メニュー]を選択
⇨①メニュー名:「フッターメニュー」
⇨②フッターメニューを選択
⇨③「メニューを作成」をクリック

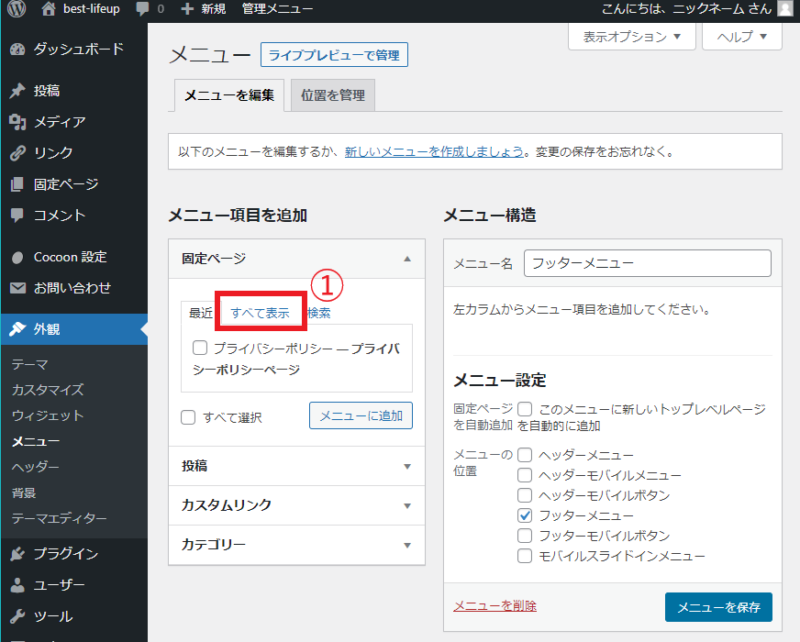
⇨①「すべて表示」をクリック

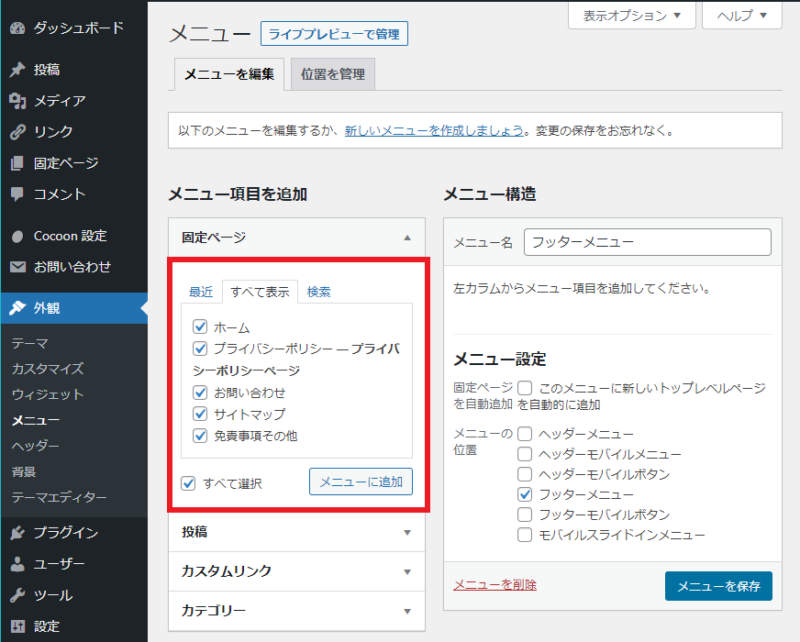
⇨赤枠内の「ホーム」と上で作った固定ページにチェックをいれて
⇨「メニューに追加」をクリック
*表示されていないページが有る場合は、未公開の状態になっていますので、公開してください。

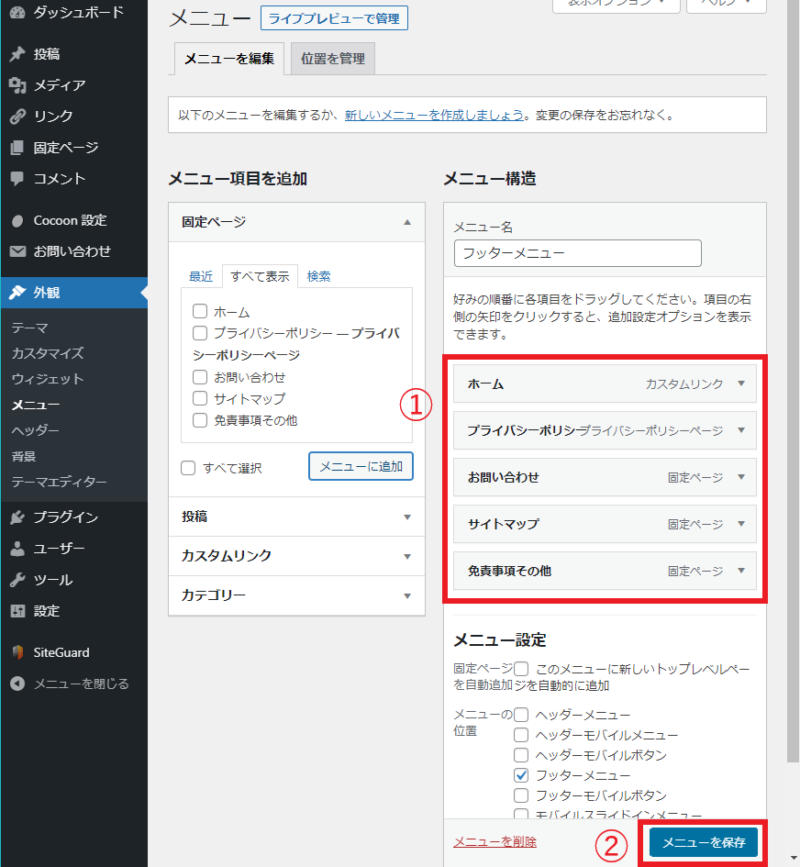
⇨①赤枠内順番はドラッグで入れ替えることが出来ます。
⇨②「メニューを保存」をクリック

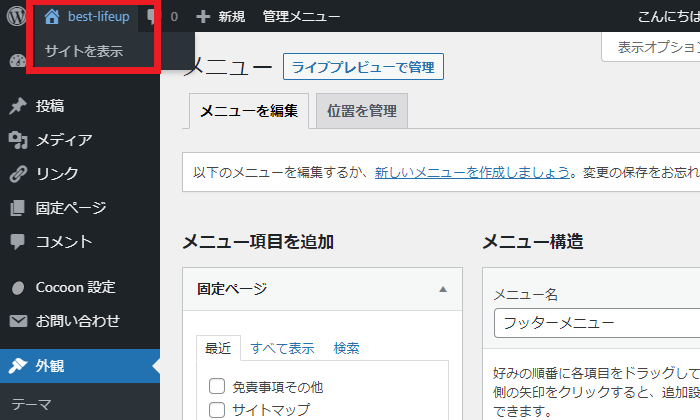
⇨左上赤枠内の上ドメインにマウスカーソルを乗せ
⇨サイトを表示をクリック

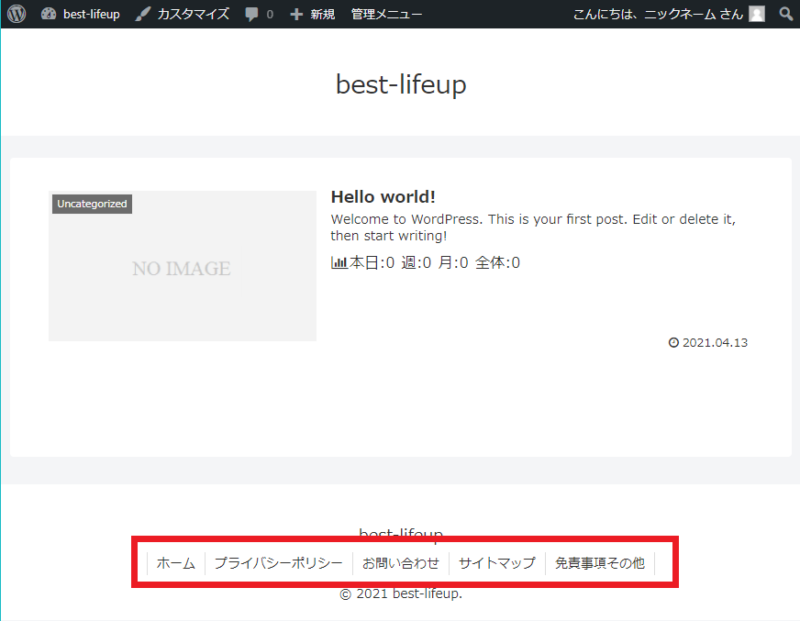
⇨フッターにメニューが追加されいるか確認してください。
⇨機能するかクリックしてみてください。

お疲れ様でした!


