Windowsに直接Node.jsを入れる
プログラミング環境を構築する際は、Dockerなどを使うのが一般的になっていますが、Windowsから直接使えると便利な場合も有るので、今回はWindowsに直接インストールしていきたいと思います。
バージョン管理
Node.jsを使うに当たっては、頻繁にバージョンアップが行われているのでバージョン管理が必要になってきます。
今回は、「nvm-windows」を使ってバージョン管理をしていきたいと思います。
nvm-windowsのインストール
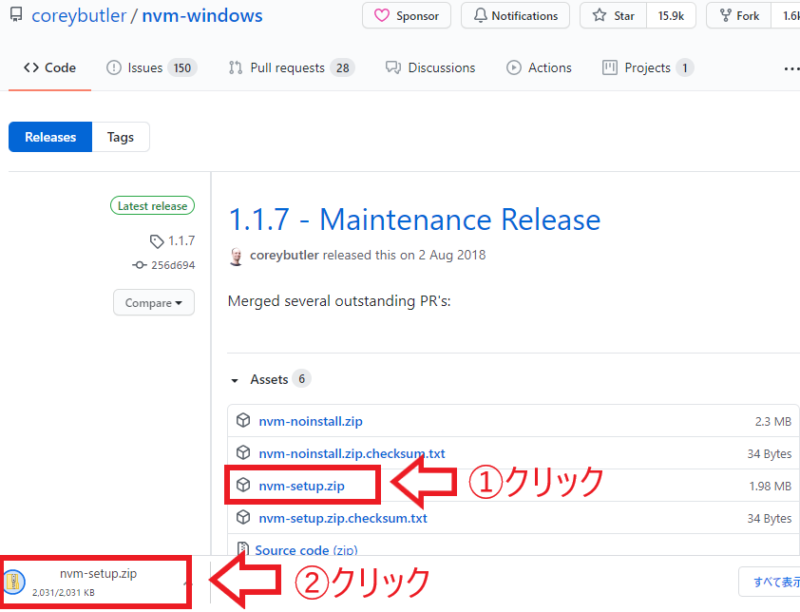
ダウンロードページから「nvm-setup.zip」をダウンロード

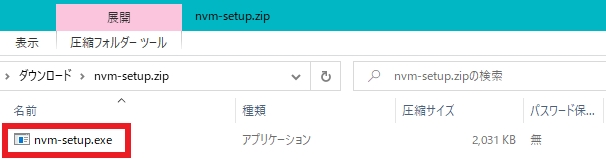
「nvm-setup.exe」をダブルクリック

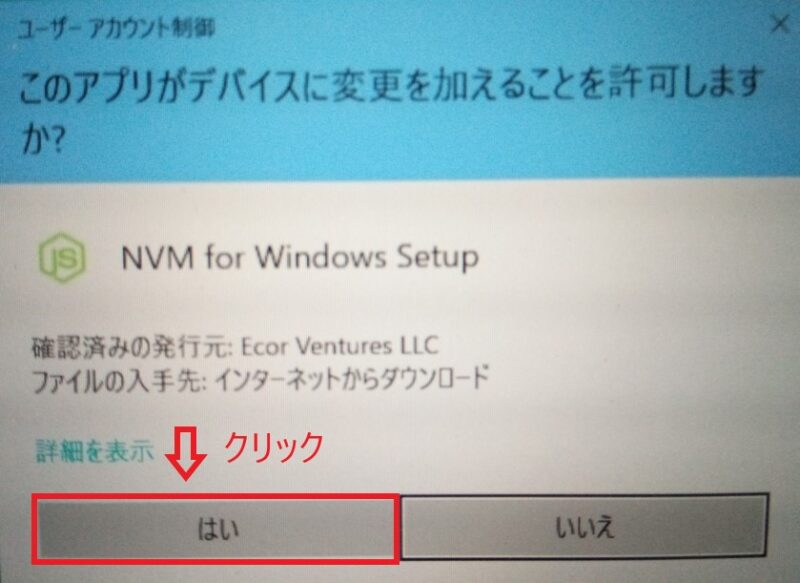
確認ウィンドウが出るので「はい」をクリック

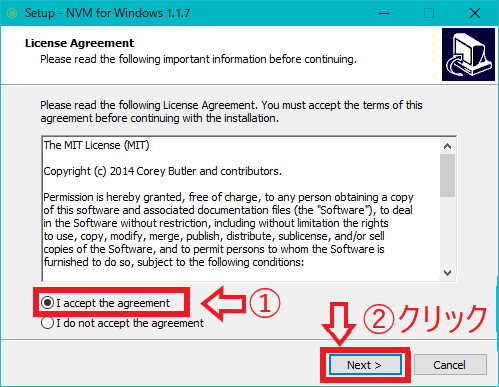
①「I accept~」をクリック
②「Next」をクリック

「Next」をクリック

「Next」をクリック

「Install」をクリック

「Finish」をクリック

PowerShellを開く
「PowerShell」を簡単に起動出来るように設定します。
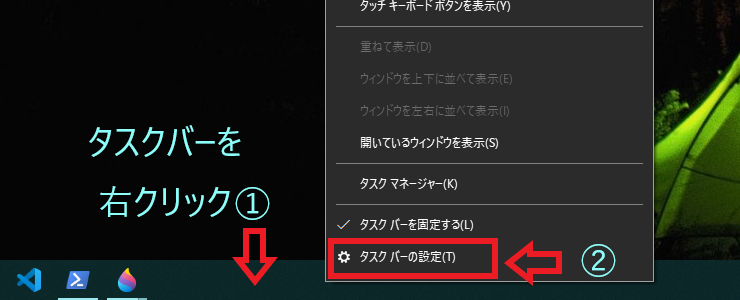
①タスクバーを右クリック
②タスクバーの設定をクリック

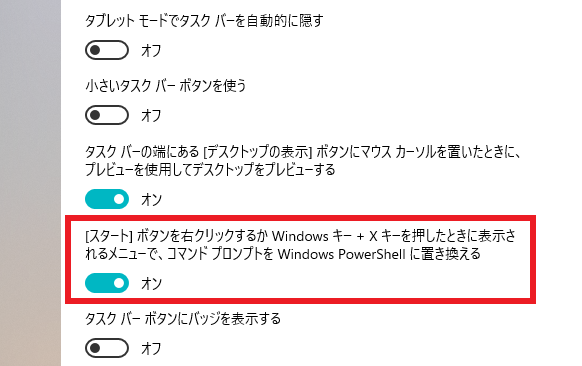
「スタートボタン~~コマンドプロンプトをWindowsPowerShellに置き換える」を「オン」にする。

「Iキー」:WindowsPowerShell起動
「Aキー」:WindowsPowerShell(管理者)起動
WindowsPowerShellを起動してバージョン確認
nvm version
インストール出来るバージョンリスト
nvm list available
最新LTS版インストール(安定バージョン)
安定バージョンは偶数バージョンです。
nvm install lts
バージョン指定インストール nvm install <version>
nvm install 16.1.0
カレントバージョンを指定 nvm use <version>
*エラーが出る場合は、管理者権限で起動して下さい。

nvm use lts
インストールされているnodeバージョンリスト
nvm ls
node.jsが使える様になりました。
nodeバージョン確認
node -v
npmバージョン確認
npm --version
npm自体のバージョンアップ
npm install -g npm
Node用のディレクトリを作成・移動
mkdir node cd node
VScodeの起動
Node用のディレクトリでVScodeを起動
code .
node関連の拡張機能を入れて

VScodeのメニュー「ターミナル」⇨「新しいターミナル」を開いて
Nodeプロジェクト用のディレクトリを作成・移動
mkdir nodepj cd nodepj
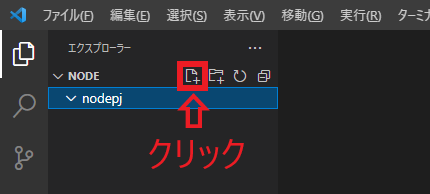
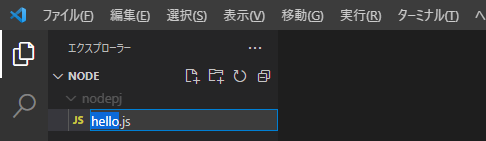
「hello.js」ファイルを作成


「hello.js」にコードを記入して保存
console.log("Hello World!だよ!");
ctrl+s または「ファイル」⇨「保存」
ターミナルで起動
VScodeのメニュー「ターミナル」⇨「新しいターミナル」を開いて
cd nodepj
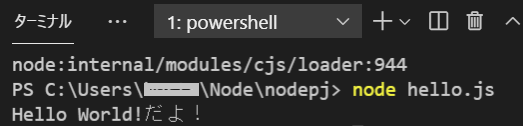
node hello.js
出力

お疲れ様でした。
特定バージョンのnodeをアンインストール
nvm uninstall <version>
おわりに
JavaScriptはスクリプト言語の中では最速レベルなのでちょっとしたツールを作るにも最適です。
また、マイクロソフトのオフィスWeb版でTypeScriptが採用されているので、今後もJavaScript系を勉強して損は無いと思います。


