WindowsにDockerを入れる
WSL2にDockerを入れる方法は、2つ有ります。
1つ目は、WSL2上のLinuxは問題なくLinuxとして動作するのでLinuxに直接Dockerをインストールする方法です。
2つ目は、「Docker Desktop for Windows」を使う方法です。
今回は、Docker Desktop for Windowsを使っていきたいと思います。
Docker Desktop for Windowsインストール
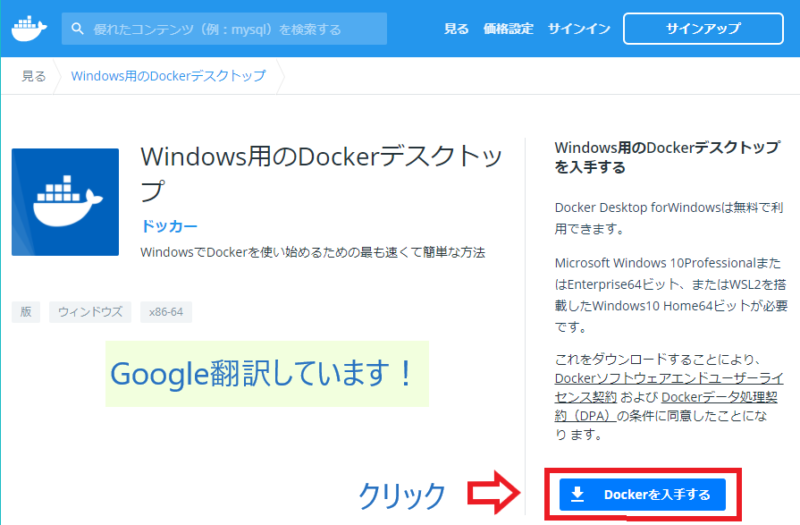
Docker Desktop (英文です)を「Get Docker」して下さい。

⇨ダウンロードしたインストーラをクリック起動
![]()
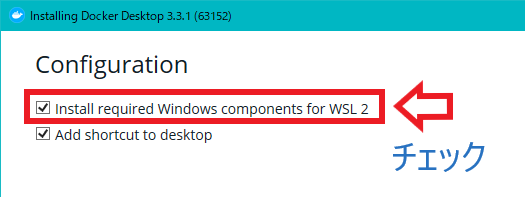
⇨「Install required Windows components for WSL2」のチェックを確認してインストール

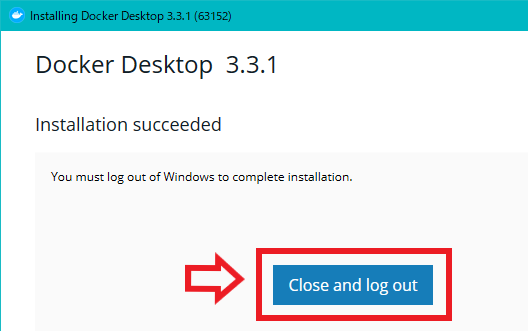
⇨「Close and log out」をクリックWindowsが再起動します。

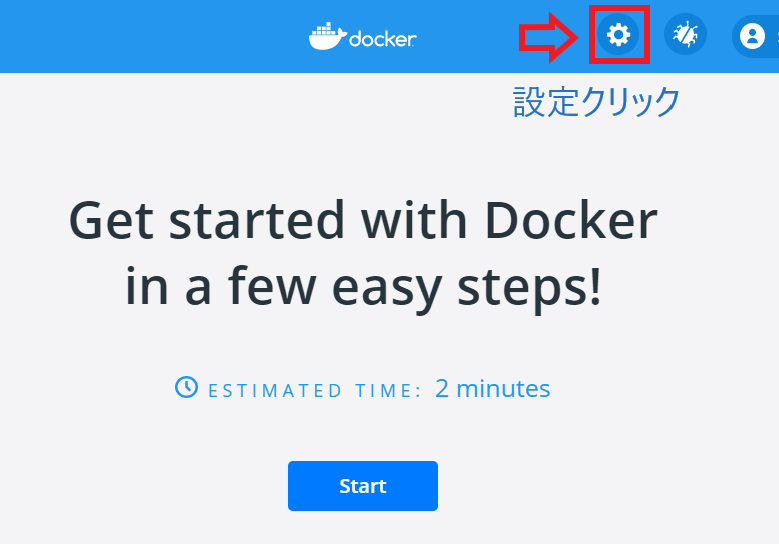
⇨再起動後にチュートリアル画面が起動するので設定歯車マークをクリック

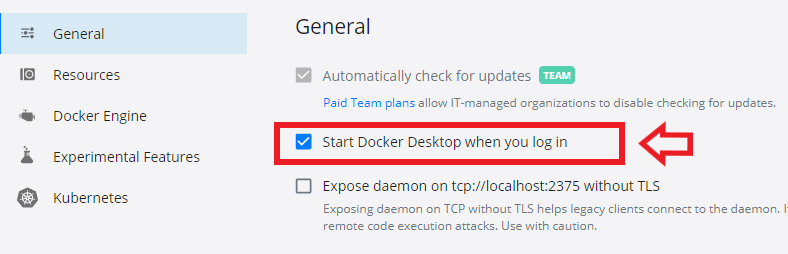
⇨特に設定は必要ないですが、Dockerをあまり使わない時は「Start Docker when you log in」のチェックを外した方が良いでしょう。Windowsにログインすると自動的にDockerを起動してしまう様です。

インストール完了です。
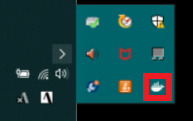
タスクバーのインジケータ内の鯨のアイコンをクリックまたは右クリックで操作出来ます。

Dockerを使って見よう
Dockerがインストールされたか確かめてみましょう。
Windowsターミナル(PowerShell)かWSL2(Ubuntu)を起動して下さい。「username」を「docker」グループに追加。
sudo groupadd docker sudo usermod -aG docker username
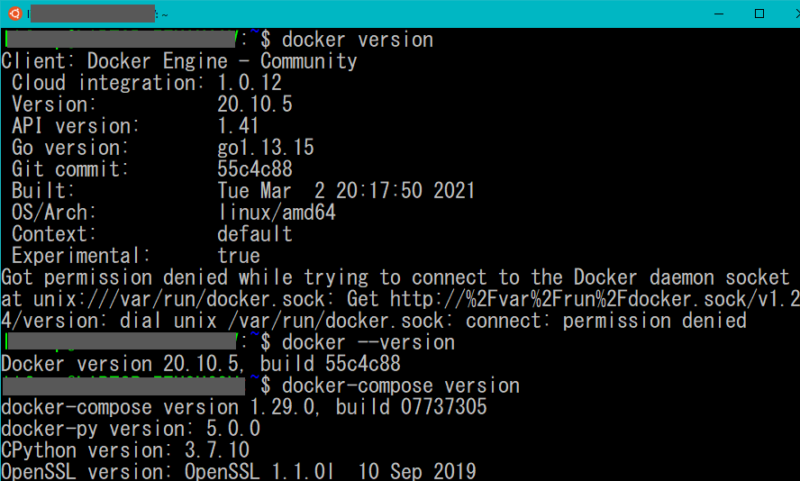
docker --version
docker version
docker-compose version
を実行して見て下さい。

VScodeと連携
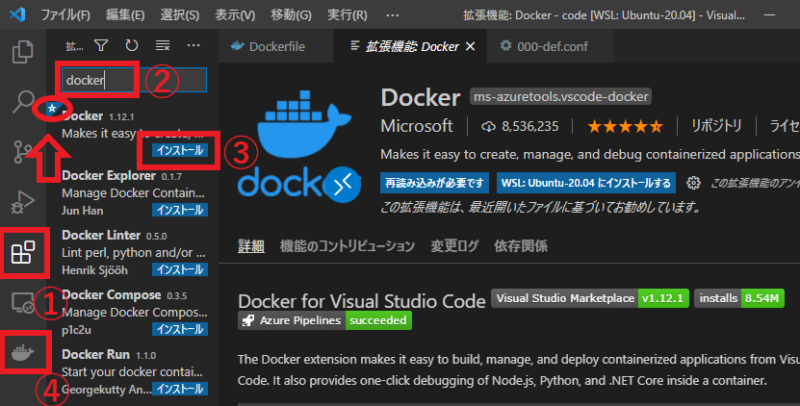
VScodeを起動して、①をクリック②dockerと入力③インストール

Remote Development(Remote – WSL、Remote – Containers、Remote – SSH)、Docker拡張機能を入れて下さい。
④鯨のマークが出ればOKです。
CGI用環境を作ってみた
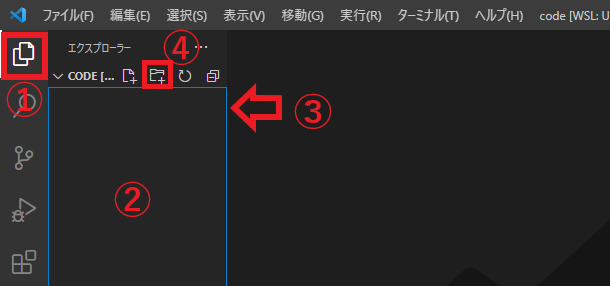
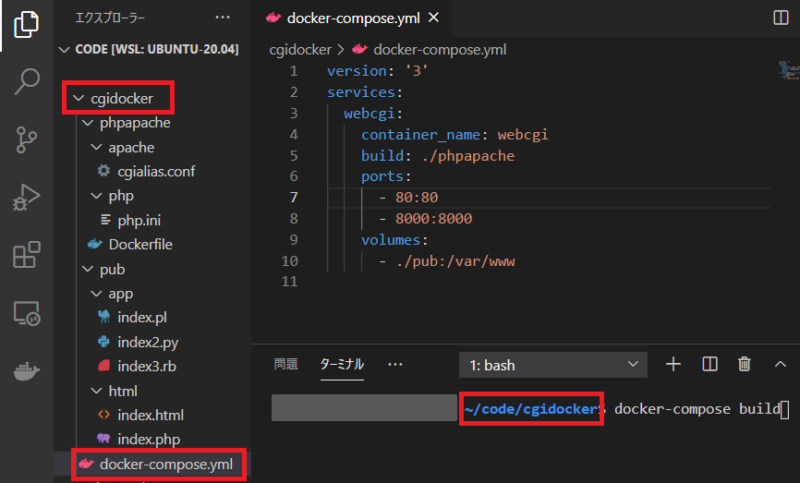
①VScodeのエクスプローラーをクリック表示
②内をクリックして③の青枠が表示されている状態で④をクリックしてフォルダを追加

cgidocker
├──phpapache
│ ├──apache
│ │ └──cgialias.conf
│ ├──php
│ │ └──php.ini
│ └──Dockerfile
├──pub
│ ├──app
│ │ ├──index.pl
│ │ ├──index2.py
│ │ └──index3.rb
│ └──html
│ ├──index.html
│ └──index.php
└──docker-compose.yml
cgidocker/phpapache/apache/cgialias.conf
Alias /app/ "/var/www/app/" <Directory "/var/www/app"> AllowOverride All Options +ExecCGI AddHandler cgi-script .cgi .pl .py .rb </Directory>
Alias は”/var/www/app/”内をドメイン直下の
/app/で表示するように指定しています。
この場合
domain.com/app
で”/var/www/app/”内を表示します。
<Directory> </Directory>内は”/var/www/app”の機能等を指定しています。
AllowOverride All
は、ほぼ全ての機能が有効になります。プログラムを実行するフォルダでは「All」を指定して下さい。「None」で.htaccessファイル の使用を完全に無効にすることができます。
Options +ExecCGI
はこのフォルダでCGIを有効にします。+を付けないで書いている物も有りますが+を付けることを推奨しています。
AddHandler cgi-script .cgi .py .pl .rb
でフォルダ内のスクリプトファイルでCGIを有効にします。
ちなみに古い公式サイトに有るように拡張子を省略して全てのファイルでCGI実行出来るようにAddHandler cgi-scriptだけ書くと起動しなくなります。バージョンによって異なりますので注意です。
cgidocker/phpapache/php/php.ini
[Date] date.timezone = "Asia/Tokyo" [mbstring] mbstring.internal_encoding = "UTF-8" mbstring.language = "Japanese" [error] display_errors = Off display_startup_errors = Off
PHPで日本語を使う最低限の設定です。無駄なエラー表示をしないようにしています。
cgidocker/phpapache/Dockerfile
# dockerイメージ FROM php:7.4-apache COPY ./php/php.ini /usr/local/etc/php/ COPY ./apache/cgialias.conf /etc/apache2/conf-available/ # インストール RUN apt-get update \ && apt-get install -y --no-install-recommends \ git \ zip \ unzip \ nano \ python3 \ ruby \ && apt-get -y clean \ && rm -rf /var/lib/apt/lists/* \ && a2enmod cgi \ && a2enmod rewrite \ && a2enconf cgialias RUN useradd -o -U -m -u 1000 lifeup WORKDIR /var/www
FROM php:7.4-apache
PHP公式Dockerファイルを使う設定
COPY ./php/php.ini /usr/local/etc/php/
COPY ./apache/cgialias.conf /etc/apache2/conf-available/
「 ./php/php.ini」はDockerファイルからの相対パスのファイル「php.ini」を表し「 ./php」はDockerファイと同層のphpフォルダを表します。
このファイルをサーバー側の絶対パスで表したフォルダ「/usr/local/etc/php/」にコピーしています。
Apacheの設定ファイルも同様に相対パスから絶対パスへコピーしています。
COPYと同様のADDも有りますがCOPYが推奨されているようです。
RUN
でLINUXのコマンドを実行しています。
\
バックスラッシュは次の行に続く事を意味します。
apt-get update
インストールする前のおまじないです。忘れるとインストールに失敗する場合が有ります。
&&
で他のコマンドをつなげています。
apt-get install -y –no-install-recommends
「-y」オプションは「インストールしますか?」の質問に「yes」を返してインストールを進めてくれます。「–no-install-recommends」は必須パッケージのみインストールします。
&& apt-get -y clean \
&& rm -rf /var/lib/apt/lists/* \
は、インストールに使ったキャッシュなどを削除して後片付けをしています。
&& a2enmod cgi \
&& a2enmod rewrite \
&& a2enconf cgialias
は、Apacheの設定で「a2enmod cgi 」でCGIを有効にしています。
「a2enmod rewrite」でmod_rewriteを有効化します。.htaccess にてリダイレクト処理する時などに必要です。また、ディレクトリで「AllowOverride All」を指定するのを忘れずにします。
「a2enconf cgialias」は、COPYでサーバー側に送った、「cgialias.conf」を有効化しています。
RUN useradd -o -U -m -u 1000 lifeup
ユーザー登録しています。
「-o」重複を許可
「-U」ユーザー名と同じグループ名を作る
「-m」ユーザーホームディレクトリを作成
「-u 1000」ユーザーIDを指定
「lifeup」ユーザー名各自お好きなのを
WSL側のユーザーIDと合わせる必要が有ります。合わせないと書き込み権限でエラーが出ます。

WORKDIR /var/www
作業フォルダを指定
cgidocker/pub/app/index.pl
#!/usr/bin/perl print "Content-Type: text/html; charset=utf-8\n\n"; print "<html>"; print "<body>"; print "<h1>パール ワールド!</h1>"; print "</body>"; print "</html>"; exit;
#!/usr/bin/perl
Perl本体の場所を表記しています。レンタルサーバーなどでは、言語のパスを指定しています。(ConoHa プログラミング言語パス
![]() )
)
2行目は、ブラウザーに対する情報です。これから送る情報は、htmlで文字コードがutf8で有ることを伝えています。最後の「\n\n」は改行コードで3行目からの本文との間に空行を入れる決まりになっているので2つの改行を入れています。
print文に改行が含まれる言語は、改行1つで大丈夫です。
exit;
終了を意味します。
cgidocker/pub/app/index2.py
#!/usr/bin/python3
print("Content-type: text/html; charset=utf-8\n")
print("<html>")
print("<body>")
print("<h1>パイソン ワールド!</h1>")
print("</body>")
print("</html>")
Perl よりPythonの方がすっきりですね。
2行目の最後の改行コード「\n」は1つです。print文に改行が含まれています。
cgidocker/pub/app/index3.rb
#!/usr/bin/ruby print "Content-type: text/html; charset=utf-8\n\n" print "<html>" print "<body>" print "<h1>ルビー ワールド!</h1>" print "</body>" print "</html>"
Rubyが一番すっきりですね。
2行目の最後の改行コード「\n」は2つです。
cgidocker/pub/html/index.html
<!DOCTYPE html> <html> <head> <title>Test</title> <meta http-equiv="content-type" charset="UTF-8"> </head> <body> <h1>ハロー ワールド!</h1> </boby> </html>
cgidocker/pub/html/index.php
<?php phpinfo();?>
PHPのバージョンなどの情報を表示してくれます。
cgidocker/docker-compose.yml
version: '3'
services:
webcgi:
container_name: webcgi
build: ./phpapache
ports:
- 80:80
# - 8000:8000
volumes:
- ./pub:/var/www
version: ‘3’
yml書式のバージョンです。バージョンによって書式が変わります。
services:
サービスの始まりを示します。
webcgi:
サービス名を指定します。
container_name: webcgi
コンテナ名を指定します。
build: ./phpapache
Dockerfileの相対パスを示しています。そのDockerfileでビルドします。
ports:
– 80:80
#- 8000:8000
ポート番号を指定します。80,8080,8000番等がWEBで使われます。
volumes:
– ./pub:/var/www
WSLローカルの ./pub フォルダをコンテナの /var/www にマウント(リンク:同期)します。
VScodeでビルドとUPします
VScodeの下に有るターミナルでビルドしたい「docker-compose.yml」ファイルが有るフォルダに移動してからビルド下図の場合(環境によって違います)
cd ~/code/cgidocker
ビルドします。
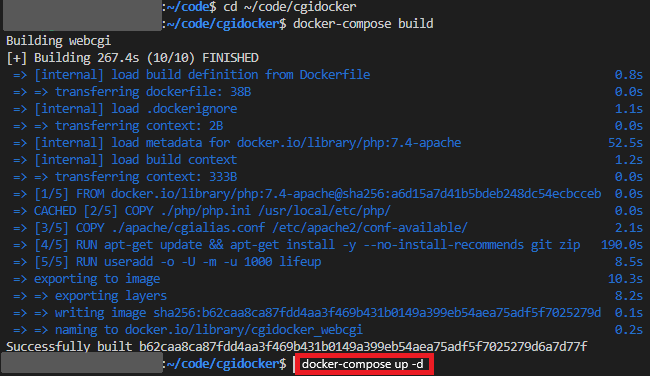
docker-compose build

エラーが無ければ
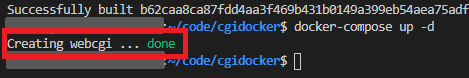
docker-compose up -d
ビルドと起動を一緒にする場合は
docker-compose up -d --build

Creating~doneとなればOK

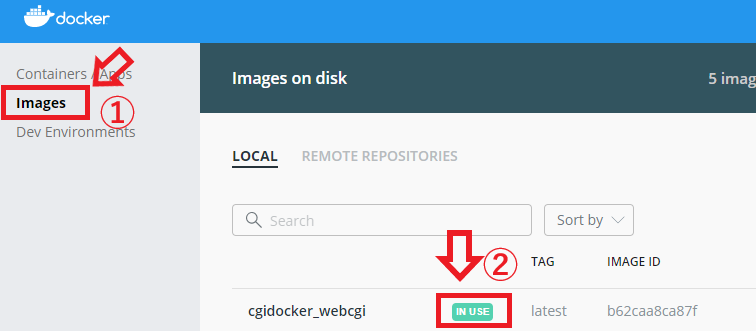
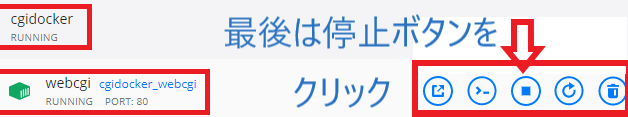
Docker Desktopを開いて
①「images」をクリック
②「in use」をクリック

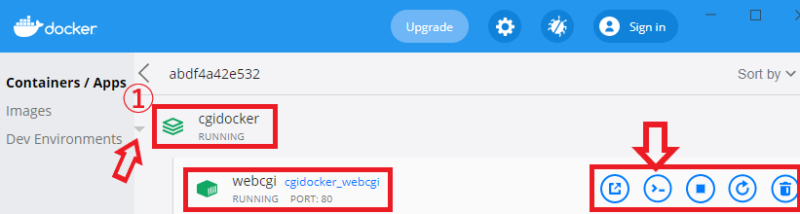
①下▽クリック2段目が表示
②下段の右側にマウスを移動するとアイコンが表示されます。左から2番目をクリックしてターミナルを開きます。(VScodeのターミナルでも可)

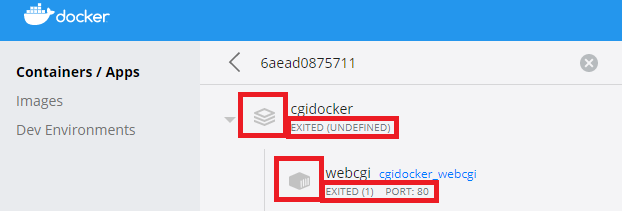
エラーが有るとこんな感じ(グレー表示)。ビルドに成功してもサーバーの設定関係でミスが有るとサーバーは起動しません。

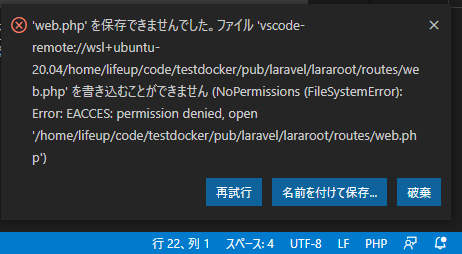
CGI用のファイル「.cgi .pl .py .rb」に実行権を与える必要が有ります。ymlファイルのvolumesで「./pub:/var/www」と指定したので「pub/app」は「/var/www/app」なので下記のように移動します。
Dockerターミナルの場合:
cd /var/www/app
VScodeの場合:
cd /pub/app
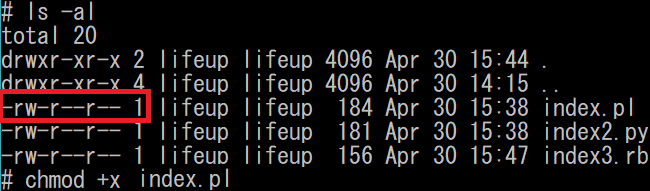
ls -al

chmod +x で実行権を与えます。
chmod +x index.pl
chmod +x index2.py
chmod +x index3.rb
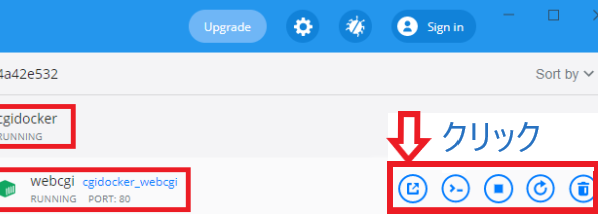
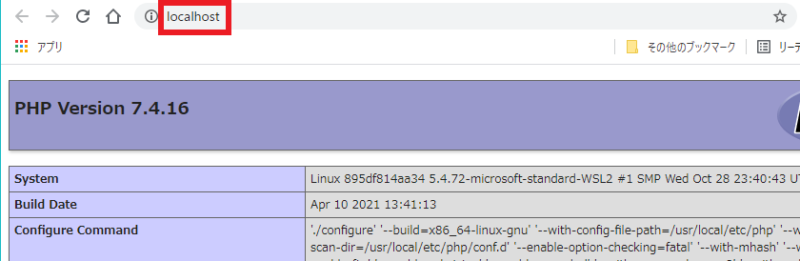
DockerDesktopの一番左のアイコンをクリックしてブラウザでローカルサーバーへアクセスして下さい。

phpのインフォメーションが出ればOKです。

PHP公式サーバーなので「index.php」が優先されて表示されています。ちなみに、「index.html」は、「localhost/index.html」でアクセス出来ます。

まとめ
CGIを使う最低限の設定です。ハローワールドが出来れば、次に進めます。