ConoHaWINGでNode.jsローカルサーバー
前回、NodeでCGI環境を構築しました。

しかし、「NodeでCGIはナンセンス」でも言われていますがNodeはサーバーを建ててナンボの様なのでバックエンドサーバーを建ててみました。
表面的には、Nginxが動いていますが・・・
NodeサーバーをWebAPI的に使って見ました。CGIとして使うよりは、本来のNode的な使い方になるのでは無いでしょうか。
Nodeサーバーを立てる
基本の「ハローワールド」サーバーを立てます。
public_html/yourdomainフォルダにserver.jsを作って下さい。
/public_html/yourdomain/server.js
文字コード「utf-8」:改行コード「LF」
const http = require('http');
const hostname = 'localhost';
const port = 8888;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<html><head><title>Node WebAPI</title></head><body><h1>Node.js ワールド!</h1></body></html>');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
PowerShellかWindowsTerminalを使ってSSHで操作します。SSHの準備は前回ご紹介していますので分からない方は、こちら
WindowsTerminalはブラウザーの様にタブで複数ターミナルを管理出来ますので便利です。
SSHでサーバーにアクセス
ssh a11223344@host111.conoha.ne.jp -p 8022 -i C:\ssh\key.pem
作業フォルダに移動
cd public_html/yourdomain
nodemonインストール
npmでnodemonかpm2かforeverをインストール
npm install -g nodemon
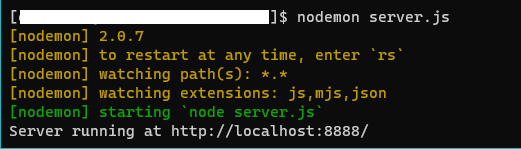
サーバー起動
nodemon server.js

クライアント(フロント)作成
クライアント(フロント)側は、PHPで作ります。
/public_html/yourdomain/client.php
文字コード「utf-8」:改行コード「LF」
<?php $url = "http://localhost:8888/"; $ch = curl_init($url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 0); curl_setopt($ch, CURLOPT_HEADER, 0); $res = curl_exec($ch); curl_close($ch);
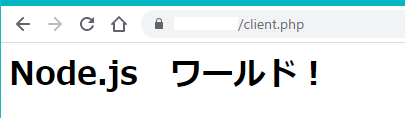
ブラウザーで確認
ブラウザーのアドレスバーにyourdomain/client.phpを入力してアクセスして下さい。

こんなのが出れば成功です。
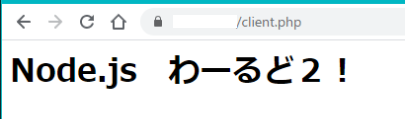
nodemonの動作確認
nodemonを使った事の無い方は、「server.js」の内容を変更してアップロードしてみて下さい。例えば「Node.js わーるど2!」
nodemonは、ファイルの更新を監視してリスタートしてくれます。

Node.jsサーバーの停止
SSHがタイムアウトで切れてしまっていると思うのでもう一度ログイン
SSHでサーバーにアクセス
上矢印キーを押していくと今まで入力したコマンドを表示出来ます。
ssh a11223344@host111.conoha.ne.jp -p 8022 -i C:\ssh\key.pem
nodeの起動を確認
pgrep node または、 pgrep -l node
nodemonは、1度に2つnodeを起動しますので2つのID番号が表示されます。
全てのnodeを停止
pkill node
1つのnodeを停止
kill -9 [id]
まとめ
今回、Node.jsでサーバーを建ててWebAPI的な使い方をしてみました。
前回のCGIよりは、Node.js的な使い方になっていると思います。
今回は、ConoHa WING
![]() で試しましたが他のサーバーでもいけると思います。
で試しましたが他のサーバーでもいけると思います。
また、今回の方法なら他の言語、Golang等サーバーを建てれればいけると思います。レンタルサーバー側の設定は、関係ないので!


